CoDriven Advanced UI documentation
CmButton
CmButton is a button control. It's based on Button control from UI Toolkit.
CmButton someButton = new CmButton();
Style CmButton elements
CmButton modifiers contains only one element to style - the "Button"
CmButton.GetModifiersBuilder() will return CmButtonModifiers.
public class CmButtonModifiers : ICmControlModifiers
{
public CmButtonModifiers Button(CmModifierText modifier)
}
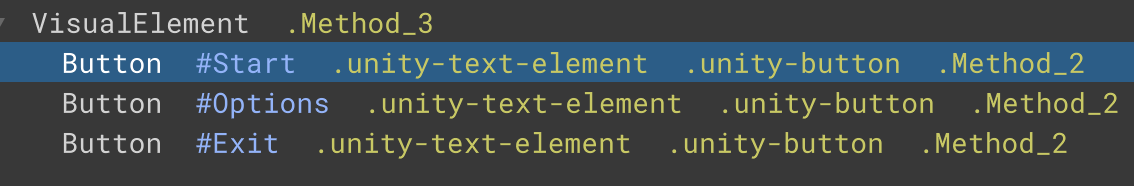
When you open UI Toolkit Debugger then you will see that button is not container and has only one element to style - the button itself, so I have added only one Button modifier which accept CmModifierText to style button text and background because CmModifierText is extensionsion of CmModifierBackground

here is example styling
public CmButton OptionButton(bool enabled, string text, string name)
{
// create button somewhere
var button = new CmButton(text, cmUIEventsHandler: getUIEventsHandler());
button.SetName(name);
button.SetEnabled(enabled);
button.SetStyle(GetTheme().StyleButton);
return button;
}
// in your theme
public override CmButtonModifiers StyleButton()
{
var modifiers = CmButton.GetModifiersBuilder();
modifiers.Button(new CmModifierText(CmSelector.DefaultState)
.AnimDuration(200)
.TextAlign(CmTextAlign.CENTER)
.PaddingHorizVert(10.Px(), 10.Px())
.MarginHorizVert(10.Px(), 10.Px())
.TextFontSize(15.Px())
.WidthWrapContent()
.HeightWrapContent()
.BorderRadius(10.Px())
.BorderWidth(2.Px())
.BorderColorRGBA(new Color(1f, 1f, 1f, 0.2f))
.BackgroundColorRGBA(new Color(0.3f, 0.3f, 0.3f, 1.0f))
);
modifiers.Button(new CmModifierText(CmSelector.Hover)
.AnimDuration(200)
.Scale(1.05f)
.BorderColorRGBA(new Color(1f, 1f, 1f, 0.8f))
);
return modifiers;
}
to learn about modifiers for all controls click here
// events - under construction