CoDriven Advanced UI documentation
CmColumn
CmColumn a container. It is based on VisualElement. You can add controls to it by using:
CmButton someButton = new CmButton();
CmColumn column = new CmColumn();
column.AddContent(someButton);
All controls added to CmColumn will be displayed in column way. To change how added controls will be positioned you can use modifier:
CmColumn column = new CmColumn();
column.SetStyle(GetTheme().ExampleColumn);
// in your theme
public override ICmControlModifiers ExampleColumn()
{
var modifiers = CmColumn.GetModifiersBuilder();
return modifiers.Column(new CmModifierColumn(CmSelector.DefaultState)
.VerticalArrangement(CmArrangement.CENTER)
.HorizontalAlignment(CmAlignment.CENTER)
.BackgroundColorRGBA(new Color(0, 0, 1, 0.5f))
.Weight()
);
}
- VerticalArrangement allow you to set how added controls to this container will be positioned horizontally. Available values: START, CENTER, END, SPACE_BETWEEN, SPACE_AROUND.
- HorizontalAlignment allow you to set how added controls to this container will be positioned vetrically. Available values: START, CENTER, END, STRETCH, TEXT_BASELINE STRETCH will stretch control to parent size vertically.
Style CmColumn elements
CmColumn modifiers contains only one element to style - the "Column"
public class CmColumnModifiers : ICmControlModifiers
{
public CmColumnModifiers Column(CmModifierColumn modifier)
}
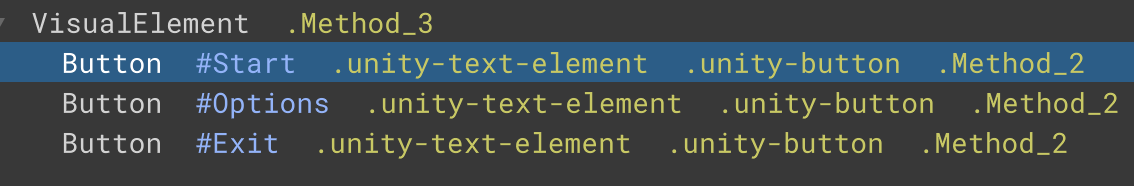
When you open UI Toolkit Debugger then you will see that Column is a container - so you will add elements to it.
the Visual element containing three buttons in below screen is a CmColumn

Here is how you can style it
public CmColumn createColumn()
{
CmColumn column = new CmColumn();
column.SetStyle(GetTheme().StyleColumn);
return container;
}
// in your theme
public override CmColumnModifiers StyleColumn()
{
var modifiers = CmColumn.GetModifiersBuilder();
modifiers.Column(new CmModifierColumn(CmSelector.DEFAULT_STATE)
.HorizontalAlignment(CmAlignment.START)
.VerticalArrangement(CmArrangement.SPACE_BETWEEN)
.FillMaxWidth()
.FillMaxHeight()
);
return modifiers;
}
to learn about modifiers for all controls click here
// events - under construction