CoDriven Advanced UI documentation
CmMultiColumnListView

CmMultiColumnListView is a list view that supports multiple columns. It's based on a container control MultiColumnListView from UI Toolkit that is customized for advanced UI handling.
Initialize CmMultiColumnListView
To initialize the list view, you need to define the number of columns, provide data, and set appropriate column headers.
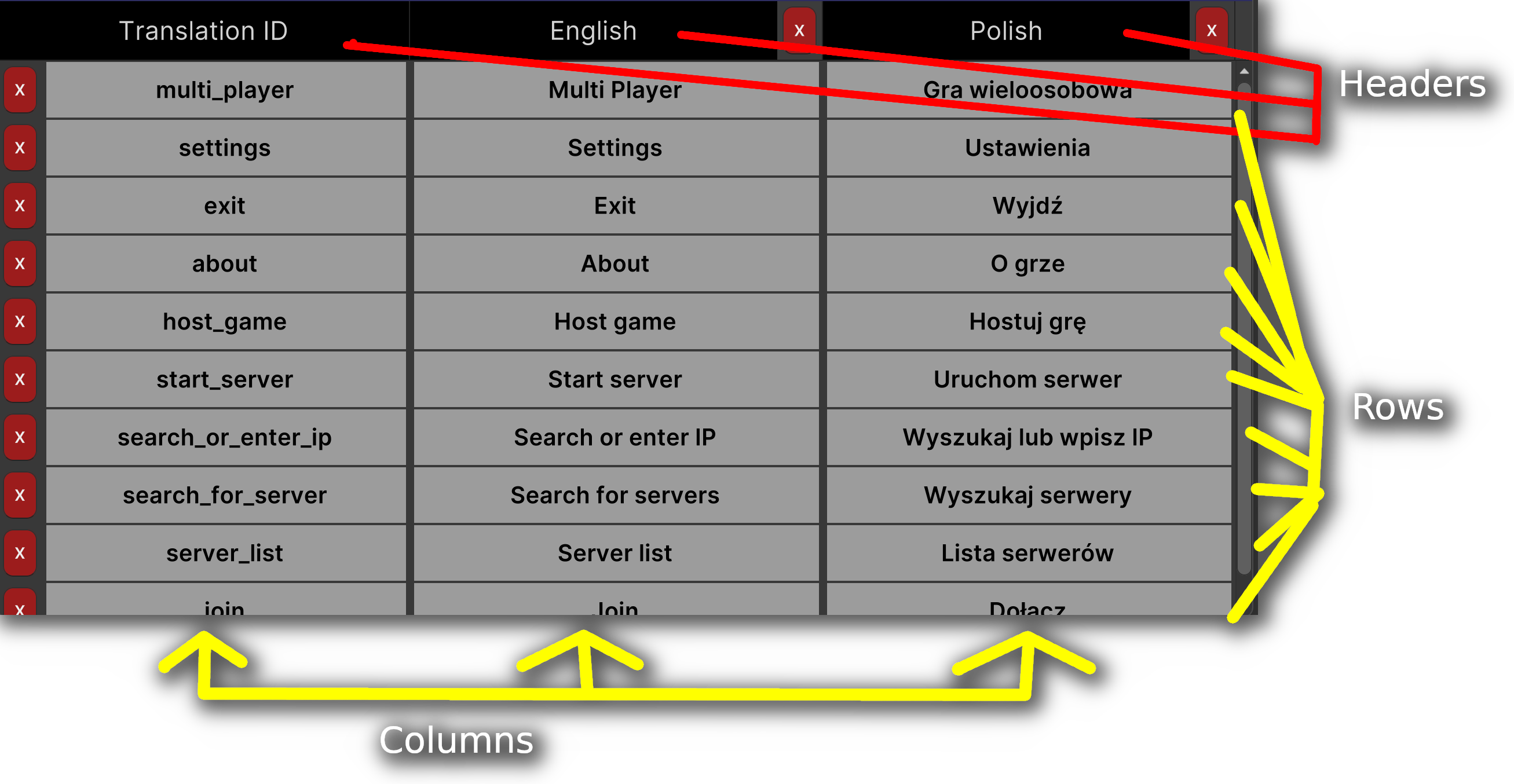
CmMultiColumnListView contains columns with headers that will be created and filled with your controls and data.
To create controls and data for you CmMul, you need to create adapter that will hold all items.
Here is an example how to create CmMultiColumnListView similar to what was used to create built-in translation editor.
After that I will show you how to create adapter and fill it with data:
public override CmControlBase OnMakeContent()
{
// create control for current screen with single selection
var list = new CmMultiColumnListView(GetScreen(), SelectionType.Single, cmUIEventsHandler: GetUIEventsHandler());
// example adapter will fill all your items for the control
var adapter = new CmTranslationTableAdapter(GetScreen(), langData, _specialAction);
adapter.SetItemsData(langData.translationsRows);
// set adapter
list.Items(adapter);
return list;
}
First create adapter for your data. You will have to use CmMultiColumnListAdapter as base class for your adapter
// ItemData are the data type that will be used to populate single row. Row can contain multiple data
// ItemControl is a control that will be used as container for your control in single item for column
// HeaderControl is a control that will be used as container for your control in single item for the header of column
// theme will be passed the same theme as in your screen
public abstract class CmMultiColumnListAdapter<ItemData, ItemControl, HeaderControl, THEME>
So let's create example adapter. This adapter was used for translation editor.
public class CmTranslationTableAdapter : CmMultiColumnListAdapter<
TranslationRow, // the data type used for the whole row (multiple columns in a row)
CmRow, // will be used as container for the whole column item
CmRow, // will be used as container for the column header
CmTranslationEditorTheme> // is a theme used for the translation editor in this example
{
// the data for all controls
private TranslationLanguagesData _langData;
private readonly Action<ICmTranslateActionData> _specialAction;
public CmTranslationTableAdapter(CmScreen<CmTranslationEditorTheme> screen,
TranslationLanguagesData langData, Action<ICmTranslateActionData> specialAction) : base(screen)
{
_langData = langData;
_specialAction = specialAction;
}
You will have multiple rows and each row will contain multiple columns. The best example would be highscore table for typical game. Where each row will contain columns like "player name", "player score" To create all columns override CreateAllColumns() method of the adapter
public override List<Column> CreateAllColumns()
{
List<Column> columns = new List<Column>();
// add your columns here to columns list
// I removed the code because it is to big for example
return columns;
}
If you remember the data was passed to the adapter when it was created before:
public override CmControlBase OnMakeContent()
{
// create control for current screen with single selection
var list = new CmMultiColumnListView(GetScreen(), SelectionType.Single, cmUIEventsHandler: GetUIEventsHandler());
// example adapter will fill all your items for the control
var adapter = new CmTranslationTableAdapter(GetScreen(), langData, _specialAction);
adapter.SetItemsData(langData.translationsRows);
// set adapter
list.Items(adapter);
return list;
}
adapter.SetItemsData(langData.translationsRows);
translationsRows contains data for all rows.
This would contains list of highscore items, where highscore item will contain player name, player score ect.
Ok now the control will know how many rows will be needed from SetItemsData, and will know how many colums there will be per row because you have overriden CreateAllColumns method of adapter.
Now it's time to create controls for headers, and bind data to it
To create headers and bind data to it - we will override methods:
// create container with controls for your HEADER column here
public override CmRow CreateHeaderControlAtColumn(Column column)
{
return ...
}
// Bind data for your HEADER column container here
public override void BindHeaderControlAtColumn(Column column, CmRow cmControl)
{
...
}
Ok. Headers will be created and populated with data.
Now it's time to create and populate data for your columns not headers. In highscore you will create and bind player name column, and score column
public override CmRow CreateRowControlAtColumn(Column column)
{
var container = new CmRow(GetScreen());
container.SetStyle(GetTheme().StyleForMyColumnContainer);
// create container with controls for your column here
container.AddContent(CreateMyRowControlHere());
return container;
}
public override void BindRowControlAtColumn(Column column, CmRow cmControl, TranslationRow itemData)
{
BindTextInputActions(column, cmControl, itemData);
BindButtonXAction(column, cmControl, itemData);
}
If you want better example see CmTranslationTableAdapter from the engine code. You will understand how it works.
Style CmMultiColumnListView
You don't have to style CmMultiColumnListView. You will style controls inside your columns.
to learn about modifiers for all controls click here